時間:2021-08-27 瀏覽次數:704次

在如今這個時代,越來越多的信息和內容呈現開始依賴數據驅動,也開始有更多的場合需要信息圖來輔助呈現,對于可視化數據,從來沒有像現在的要求這般高。但是另一方面,我們周圍充斥著大量錯誤的圖表呈現,希望這篇文章提供的 20 條建議能夠幫你設計出更好的信息圖。呼和浩特市數據可視化平臺開發
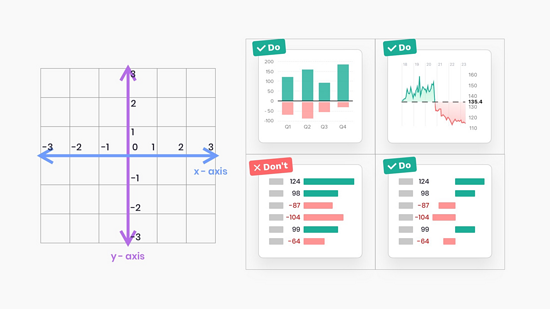
1、選擇正確的圖表類型不同的圖表類型所承擔的功能是截然不同的,不合理的數據呈現會容易讓用戶誤讀。同樣的數據可以使用不同的圖表呈現出不同方面的特征,因此,在設計信息圖之前,先理清需求,再來選擇使用哪種圖表能夠更好地呈現。

當使用數據在0的左右波動,產生正負差異的時候,請使用基線來正確反應正負關系,不要在同一側來呈現數據,這樣很容易帶來誤讀。

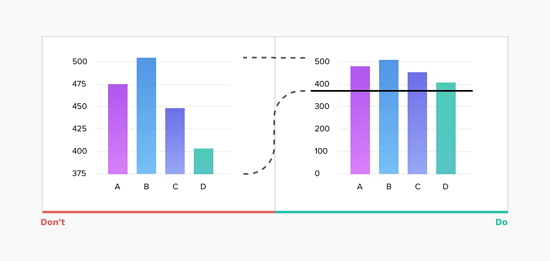
和折線圖不同,條形圖如果從非 0 的位置開始,確實更容易反應趨勢,但是給所體現的數據量級和特征是失真的。比如在下面的案例中,B看起來是D的3倍以上,但是實際的情況是,兩者差異并不大。所以需要從座標 0 處開始呈現數據,這樣會更準確。

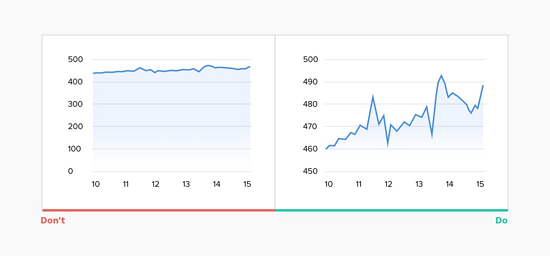
對于折線圖,需要考慮一下 Y軸上的尺度,因為如果單位太大,那么折線圖所呈現出來的波動幅度不夠大,趨勢的表達也不夠清晰。這個時候,建議調整Y軸上的單位大小,確保折線的波動幅度大概占整個Y軸的 2/3 即可。

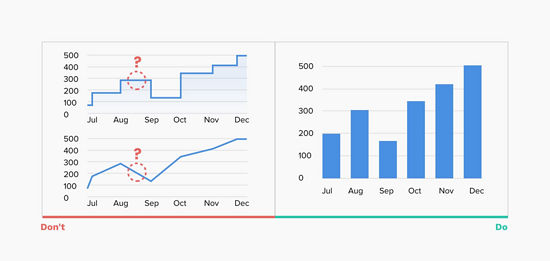
折線圖是使用線條連接特定時間節點的特定數據的一種數據呈現形式,它有助于說明隨著時間推移,某些情況的變化,但是當間隔時間頻率不對,參差,缺失,那么折線圖的數據可能會無法對應,這個時候使用條形圖其實是更容易呈現的。

平滑的「折線」在視覺上看起來是愉悅,但是它歪曲了背后的實際數據,也很難讀到關鍵的轉折點數據。

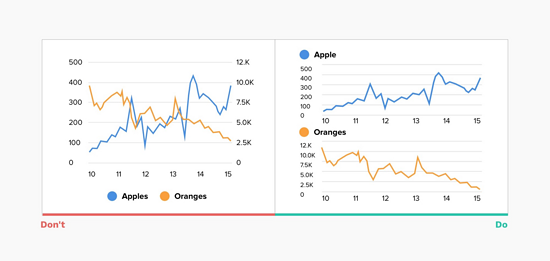
通常,為了為了節省可視化設計的空間,設計師會采用雙折線來呈現數據,但是在數量級不對等的情況下,折線圖會很難讀,甚至容易會誤導用戶,這個時候,建議分開使用2個不同的座標系來呈現,更加易讀,同樣可以看的出趨勢,也不會得出錯誤的結論。

餅圖是最常用但是也是最容易誤用的圖表之一,在絕大多數的情況下,條形圖是更好的選擇。如果你決定使用餅圖,那么這里有2個基本的建議:
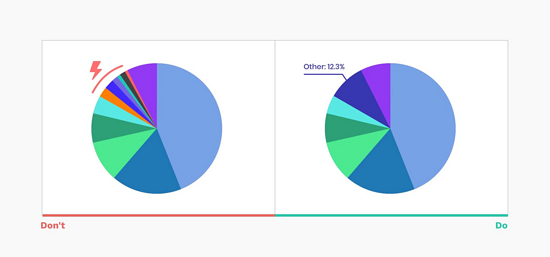
不要超過7個不同的扇區,讓餅圖盡量簡單
你可以將額外的片段分組到「其他」的扇區中

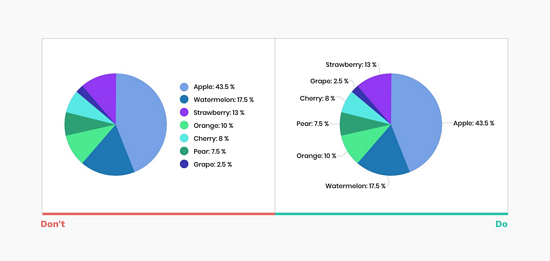
沒有合適的文本標簽說明的情況下,無論信息圖設計得多好都沒有意義,直接在圖表上進行明確的標識,才會對觀看者產生價值,需要觀看者自己去關聯的設計是失敗的。

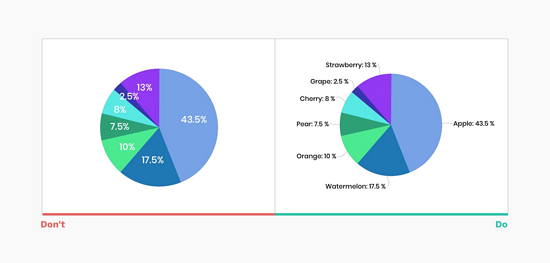
不要將數值直接放置在餅狀圖的扇區上,在較小的扇區塊上數據會非常難讀,相反,使用引線來指引數據對應的區塊會是更好的方法。

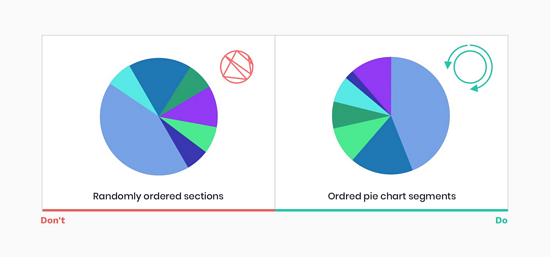
對于餅狀圖的切分方式,有2種常見的順序:
將最大的一塊置于12點鐘方向,然后順時針按照大小來排布所有的塊
將最大的一塊置于12點鐘方向,然后在右邊放次大的塊,右邊放置再次的塊,基本上就是越大的扇區約靠上。

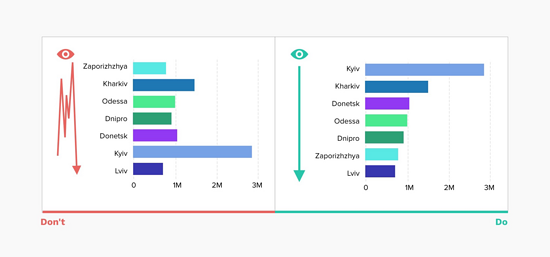
同樣的建議也適用于其他的圖表,不要使用字母順序來進行排列,不要使用筆畫排序,而是按照數據大小來進行排列,水平條形圖就將最大數據放在頂部,垂直排布則將最大數據的放在左側,減少閱讀的時候的信息分辨的障礙。

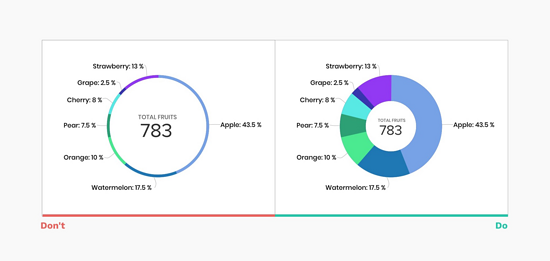
餅狀圖通常是最不容易讀的圖表,因為它很難對相似的數據進行對比,所以在將它設計成環狀的時候,我們可以使用輔助的數據來呈現,但是一定不要犧牲彩色扇區的可讀性,這樣看起來高級但是并不具備基本的可讀性。

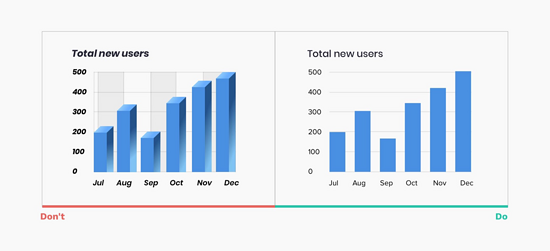
不要讓不必要的視覺效果來分散用戶的注意力,這可能會導致用戶對于數據產生誤解,通常你應該避免使用:
3D元素和陰影
漸變和失真的色彩
斑馬紋或者過多的網格線
裝飾性過強的字體

配色是可視化設計當中繞不開的一個重要的部分,在設計的時候可以考慮以下三種不同的配色方案:
使用定性的配色方案,不同的色相對應不同的元素,確保在整體配色的可訪問性
使用符合一定順序(比如明暗)的近似色的配色,呈現出一種連續的色彩變化
橫跨冷暖色調的配色方案,將中性色置于中間,用來呈現存在正負關系的數據變化

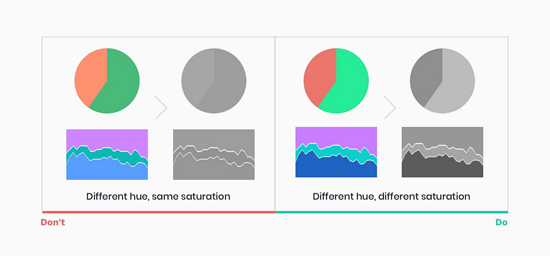
根據目前的統計數據,大概 12 人當中有一個人存在視覺障礙,有的是色盲,有的是色弱。你的圖表設計需要確保兼顧到這一部分用戶的需求。
在配色方案當中使用不同飽和度和明暗的色彩
使用去色效果來校驗你的配色的對比度

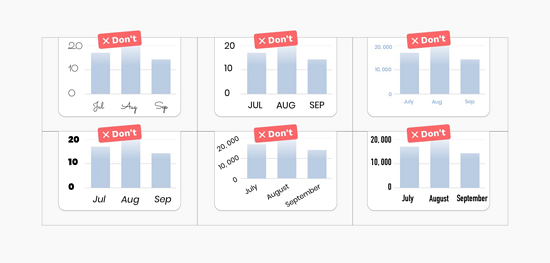
在信息圖的排版易讀性上同樣是有要求的,要避免分散用戶的注意力,不會制造視覺障礙:
選擇清晰的非襯線字體,避免使用襯線體和過度裝飾的字體
避免使用斜體、粗體和全大寫字體
確保和背景之間的信息對比度
不要旋轉文本

這是一個非常簡單的技巧,能夠確保用戶在閱讀的時候足夠輕松,不會因為傾斜的文本扭傷脖子或者加重落枕的癥狀。

如果你的設計項目是面向 Web 或者移動端的交互式圖表,那么你需要考慮的第一個問題就是,要用什么樣的圖標庫。如今不同的圖表庫在功能模塊和規則上各不相同,你需要在一開始就基于你的需求和設計想法,做出選擇。

信息圖本質上是在對數據進行優化處理、呈現的基礎上,幫助用戶進行探索,最大化地從數據中獲得信息洞察,讓數據發揮價值。在下面的 iOS Health 應用就是在最大程度地反映數據應有的意義和功能。

呼和浩特微邦網絡-呼和浩特網絡公司?版權所有?蒙ICP備14002610號-1 營業執照

蒙公網安備 15010402000164號