在考慮網頁設計時,您必須考慮互聯網提供的所有可能性。大膽地完成,設計師可以在全球范圍內推動當前人類互動和想象力的極限——正如創意機構網站等前衛行業經常看到的那樣。
1. 做大
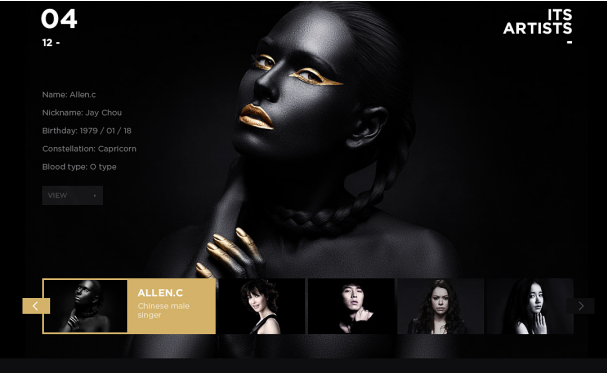
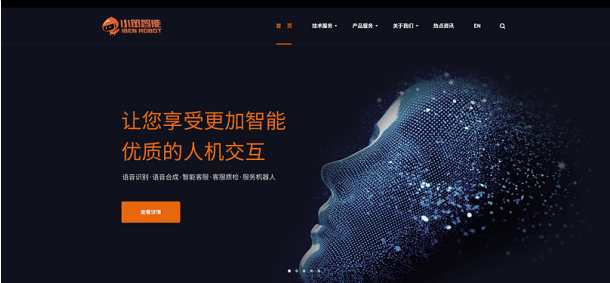
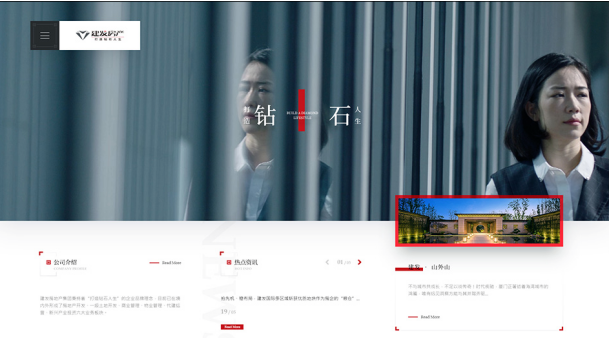
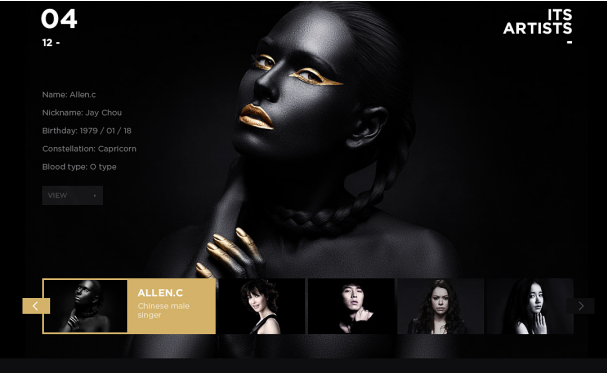
“做大”似乎是當今網頁設計最重要的一個原則。然而,對于許多人來說,主頁(尤其是首屏)僅包含覆蓋在圖像或視頻上的幾句話是很難接受的。有時,甚至導航也被刪除或(至少)被隱藏為一個小圖標。這種網頁設計趨勢的兩種風格可以標記為“電影”和“書籍封面”。第一個受到電影和電視廣告的啟發,而第二個增強了印刷書籍和目錄封面的經典概念。

這種趨勢的原因既有視覺上的,也有實用性的。您可以在用戶登陸您的網站后立即給他們帶來最大的影響,并且更容易編碼,因此它在移動設備和臺式計算機顯示器上運行良好(盡管顯示設備大小相同,但布局保持不變)。

全屏圖像在去年開始流行(正如我們在2021 年網頁設計趨勢文章中指出的那樣),但隨著對高質量圖像和更快技術的訪問越來越多,我們看到網站將這些“書籍封面”布局提升到了一個新的水平。
2. 多媒體體驗
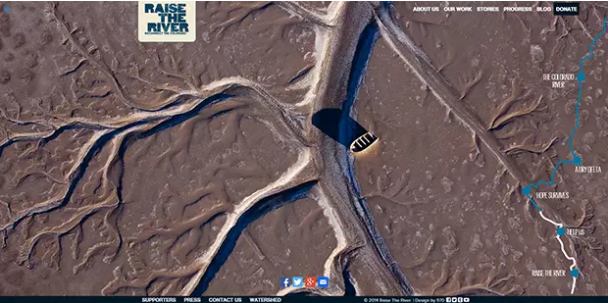
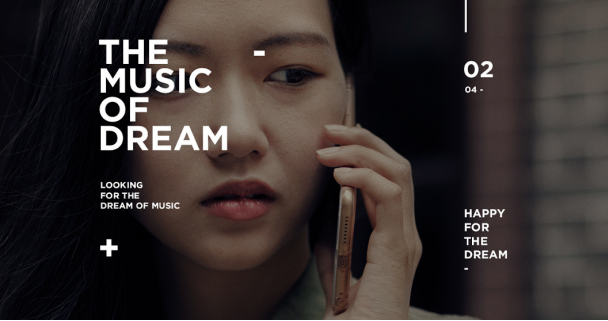
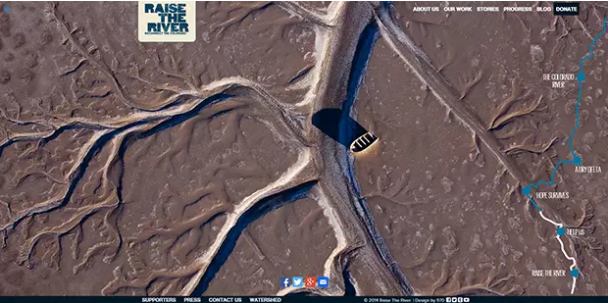
“做多媒體概念已經過時了。這個詞本身已經被如此使用和濫用,以至于它幾乎失去了意義。盡管如此,設計師和程序員大軍一直在努力創造越來越引人入勝的多媒體體驗。另一個值得注意的使用 HTML Canvas 構建的界面示例是布魯克林音樂家 Jonathan Dagan的社區驅動DNA項目.j.viewz 以極具視覺效果的背景視頻開場,告訴我們他計劃如何通過他的個人實驗(用戶可以下載)和其他合作者上傳的視頻、音樂和反饋來構建他的新音樂專輯。

另一個絕妙的例子,不僅因為它恰當的視覺隱喻,還因為它的呈現方式。動畫的節奏和無法滾動幾乎迫使用戶喘口氣并適應頁面時間線。在設計界面時,我們通常會盡一切努力為用戶提供支持。該網站表明,禁用用戶一段時間可能有時會帶來更好的體驗。
3. 視差效應突變
視差已經演變成許多不同的突變,它們有一個共同點:設計師使用頁面滾動或鼠標移動來為頁面的元素或屬性設置動畫。如果你仔細看,這篇文章中展示的大多數網站都使用了這個邏輯。這里有一些額外的例子。
滾動事件和手繪動畫
對舊 CSS sprite 技術的創造性使用。結果是對原本簡單的公司網站進行了引人入勝且獨特的處理。
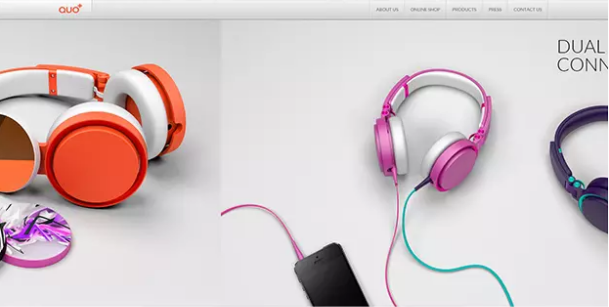
 創新的滾動
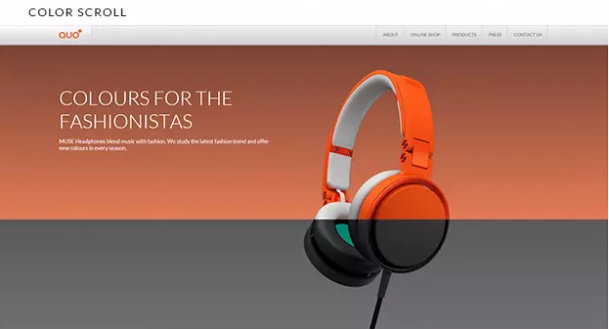
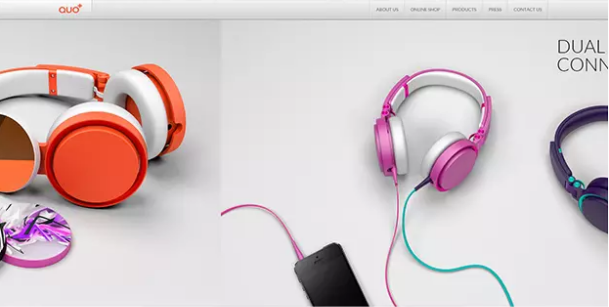
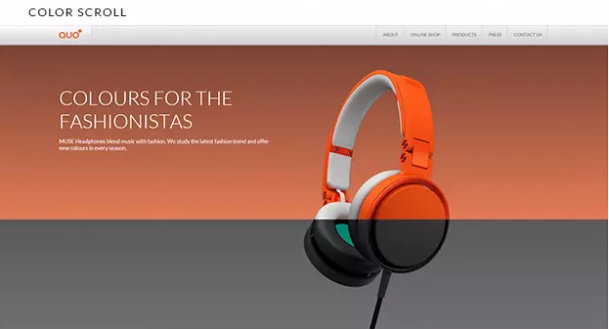
創新的滾動
QUO+ 耳機頁面通過垂直和水平滾動帶您進入他們網站的瘋狂、迷宮般的旅程——以及一個有趣的部分,您也可以在其中“滾動”他們的產品顏色。

 4. 平面設計
4. 平面設計
在過去的三年里,平面設計多次被譽為“王者”。它仍然做得很好,并且會一直保持下去——尤其是在圖標、菜單和插圖等較小的元素中。
這些元素不僅看起來不錯(比幾年前幾乎覆蓋所有網站的那些光滑的web 2.0 圖標要好得多),而且由于圖標字體技術,它們易于擴展和管理。icomoon.io是一個在線服務的例子,它允許每個人免費輕松地創建自己的圖標字體。

不過值得注意的是,扁平化設計并不總是那么扁平化。設計師經常結合微妙的漸變、紋理和照片來達到“哇”的效果。在我們看來,平面設計最好的部分不是墨水的平整度,而是它如何為我們打開創造性的視覺隱喻。
平面設計不是用擬物化技術模仿物體(記事本圖標看起來像現實生活中的記事本,用紙制成并用皮革裝訂),而是試圖通過合成、吸引人且有趣的視覺效果來傳達記事本的想法,這種視覺效果在各種尺寸下都能很好地工作.
5. 混搭界面
對單頁紙的持續熱愛帶來了可以通過創造性、用戶友好和視覺吸引力的方式解決的挑戰。挑戰是將大量信息和功能放在一個頁面上。該頁面必須具有干凈現代的外觀并且易于瀏覽。

解決方案可能是我們稱之為混搭界面的東西:由許多“層”組成的布局,可根據請求的功能或內容進行調整。實際上,這根本不是一個新概念——它是桌面應用程序的本質——但到目前為止,它在主流互聯網中還不是很流行。最近,此類接口的使用量呈上升趨勢,并且它們變得越來越精致和功能強大。

Necotrans 網站的首屏內容似乎很少,全屏照片上覆蓋著一個單數的句子。但是右側的小菜單允許訪問同一屏幕區域內的所有基本功能,為用戶提供站點搜索小部件(在您鍵入時顯示結果)、定制的谷歌地圖、新聞小部件和聯系表格。
6. 設計師自動化
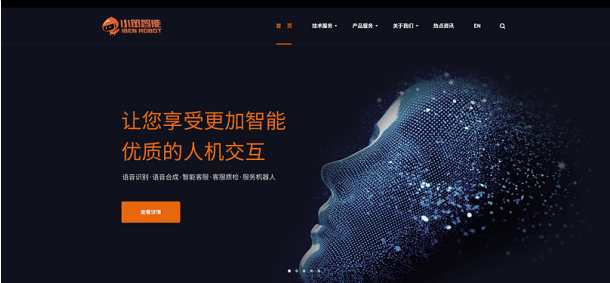
如果不花一點時間提到“網格”,這篇文章就不會完整——這是最近引起了轟動的“不拘一格的設計師”提出的一個吸引人的想法。這是一種用人工智能取代設計師和編碼員的嘗試。網頁設計師會變得多余嗎?這還有待觀察。

目前還不能測試這個系統,所以很難判斷它的可用性。他們的網站似乎是其力量的唯一展示。一般來說,它在大多數分辨率下都表現良好,但創造人造藝術的嘗試似乎是時代的標志。例如,The Painting Fool創意軟件尚未從藝術畫廊中清除畫作。
 總結
總結:
這幾個網頁設計趨勢在過去一年中逐漸流行起來,并可能對2022年的網站創建方式產生重大影響。 盡管如此,如果我們用一句話來總結今年,最重要的是要考慮什么時候設計網站將是“內容第一”。
這個咒語一直都是真的。但如今,越來越注重網頁設計的美學可以揭示在設計前階段所犯的許多錯誤——概念、導航流程規劃、線框圖、文案寫作等。當你用新技術拓寬視野時,確保您不會忘記基礎知識。來源:方維網絡